top pages
Soapbox
Blog Company
About
| Isolating view changes This is a design overview for isolating MK view changes in such a way that multi-user designs with multiple concurrent transactions can be supported. That's just part of the issue - detecting and resolving conflicting changes on commit is another story.
modifications
Derived views
additional changes to v1
changes to V2
Changes to derived views
None of the above is implemented right now. | metakit index • Overview • Download • Quotes • Links | |||
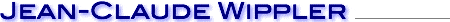
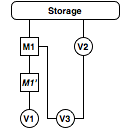
 First some visual conventions, used throughout this story. Here is a storage object with open views V1 and V2:
First some visual conventions, used throughout this story. Here is a storage object with open views V1 and V2:  Views point into read-only memory-mapped file data, therefore changes to a view are "applied" in a special way, by collecting them in a modification area managed by the view. This reflects the fact that changes to V1 are not supposed to be "real" until committed.
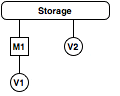
Views point into read-only memory-mapped file data, therefore changes to a view are "applied" in a special way, by collecting them in a modification area managed by the view. This reflects the fact that changes to V1 are not supposed to be "real" until committed. Now let's create a new view V3, derived from the current (i.e. modified) version of V1 and from V2 (a join, perhaps). On the right, the V3 view is conceptually created by hanging it off the views V1 and V2, but there is a problem with this: changes to V1 are going to interfere with V3.
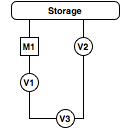
Now let's create a new view V3, derived from the current (i.e. modified) version of V1 and from V2 (a join, perhaps). On the right, the V3 view is conceptually created by hanging it off the views V1 and V2, but there is a problem with this: changes to V1 are going to interfere with V3. For that reason, V1 immediately sets up V3 to point not to itself, but to the current modification buffer. It also keeps track of this decision, and marks M1 as being shared. The result is shown on the left.
For that reason, V1 immediately sets up V3 to point not to itself, but to the current modification buffer. It also keeps track of this decision, and marks M1 as being shared. The result is shown on the left. The reason for this approach becomes clear when making further changes to V1. Instead of collecting further changes in the M1 buffer, V1 detects that it no longer has exclusive access to M1, and inserts a new M1' buffer to manage new changes.
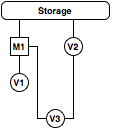
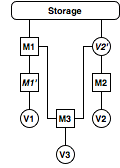
The reason for this approach becomes clear when making further changes to V1. Instead of collecting further changes in the M1 buffer, V1 detects that it no longer has exclusive access to M1, and inserts a new M1' buffer to manage new changes. For V2, the effect of adding changes is somewhat different, since there is no modification buffer to refer V3 to. Therefore, when changes to V2 are made, a fake V2' is created, acting like an empty modification buffer. See image on the left. One drawback of this design is that
For V2, the effect of adding changes is somewhat different, since there is no modification buffer to refer V3 to. Therefore, when changes to V2 are made, a fake V2' is created, acting like an empty modification buffer. See image on the left. One drawback of this design is that  This can also accommodate changes to derived views. Evidently, how these are treated on commit, and whether they are even committable is another issue. The effect is shown on the right - and is really not a new situation - it follows from the steps taken for the earlier cases.
This can also accommodate changes to derived views. Evidently, how these are treated on commit, and whether they are even committable is another issue. The effect is shown on the right - and is really not a new situation - it follows from the steps taken for the earlier cases.