top pages
Soapbox
Blog Company
About
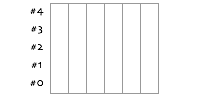
| metakit's "view" model (continued) To explain how views are actually stored on file, let's change the "notation" a bit:
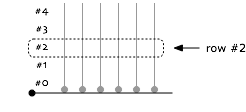
One trick which may help, is to think of the head of each pin as an <offset,size> tuple. The horizontal pin contains these offsets and sizes (and a row count).
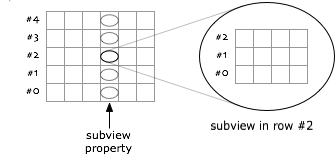
This view model is central to Metakit. It illustrates how data is physically stored as columns (pins), but logically still represents a number of rows (dashed boxes). subviews Subviews require some extra attention to describe properly.
The image on the right has a view with 5 rows, 6 columns, and one subview shown in more detail. That subview has 3 rows, 4 columns. The same data, drawn in terms of "pins", looks like this:
That's all The above is a high-level description of how Metakit stores views and subviews. If you think about it for a bit, you can see how everything is essentially a tree, with the horizontal pins and the subview columns forming the nodes, and the rest leaves. | metakit index • Overview • Download • Quotes • Links | |||

 The above two images represent the same thing: columns of data. On the left is the conceptual model, on the right is a stylized "pin-drawing" of the same. Each "pin" is a range of bytes on disk. The vertical pins are columns with data, the horizontal pin beneath them is a bit of data needed to track where all those columns are on file.
The above two images represent the same thing: columns of data. On the left is the conceptual model, on the right is a stylized "pin-drawing" of the same. Each "pin" is a range of bytes on disk. The vertical pins are columns with data, the horizontal pin beneath them is a bit of data needed to track where all those columns are on file.  The graphic on the right is a smaller and yet further stylized representation of the above. It has the same lines, just some less detail. This is what a view looks like in Metakit: a horizontal pin with complete information about where all the vertical pins are.
The graphic on the right is a smaller and yet further stylized representation of the above. It has the same lines, just some less detail. This is what a view looks like in Metakit: a horizontal pin with complete information about where all the vertical pins are. First, lets bring up the concept of a subview again:
First, lets bring up the concept of a subview again:  So in terms of storage, the parent view tracks a subview as a reference to where the view's "horizontal pin" can be found. That pin then contains the information needed to figure out where all the subview columns are located.
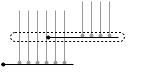
So in terms of storage, the parent view tracks a subview as a reference to where the view's "horizontal pin" can be found. That pin then contains the information needed to figure out where all the subview columns are located. One more refinement is needed for an accurate description of how everything is stored. The "horizontal pins" are not actually stored separately. Instead, they are stored "inline" as part of a parent view's subview column (shown at right).
One more refinement is needed for an accurate description of how everything is stored. The "horizontal pins" are not actually stored separately. Instead, they are stored "inline" as part of a parent view's subview column (shown at right).