top pages
Soapbox
Blog Company
About
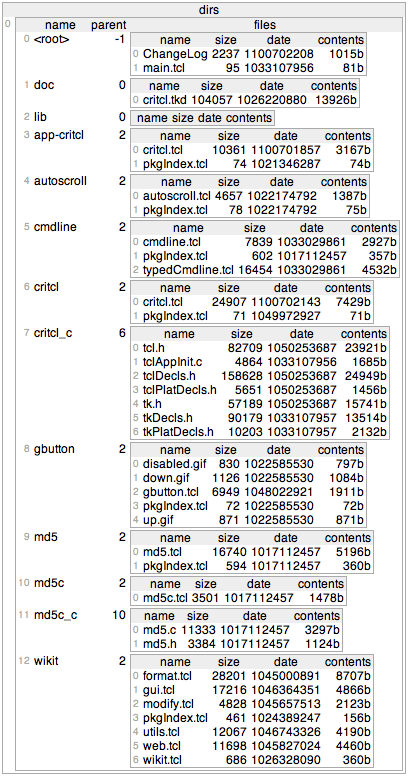
| How Starkits are mapped to Metakit views Starkits contain a tree-structured collection of files. These are mapped to Metakit's views and subviews by "flattening" the tree in a certain way. It's probably far easier to explain this by illustrating it with an example. First, a directory listing created by SDX, using the command line "sdx lsk critcl" - this is a relatively large example to illustrate all the cases:
Here is the corresponding nested subview structure in the Metakit datafile:
As you can see, there are exactly two levels of views & subviews (three, if you include the top level "dirs" view, which is always present). The tree structure is tracked in the reverse direction through the "parent" row index. When the contents is smaller than the indicated size, it is compressed. Keep in mind that Metakit data is organized as columns on file, so the above is in fact a relatively simple structure and one which can be searched efficiently. | metakit index • Overview • Download • Quotes • Links | |||