top pages
Soapbox
Blog Company
About
| Metakit's "View" model Metakit is based on a carefully chosen mix of relational and hierarchical concepts. The core model is most definitely relational. For a number of reasons, Metakit uses a somewhat different terminology, i.e. not relations, tables, records, or fields.
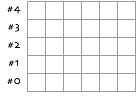
A view is an NxM matrix. It has N rows (numbered 0..N-1) and M columns (these are referred to by name, not by position). On the right is a view with 5 rows, 6 columns. Views have a number of important properties:
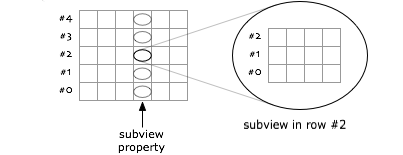
The most important difference between Metakit and purely relational databases, is that it supports nesting of views:
This nesting is somewhat similar to "repeating fields" in some database systems.
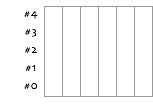
In Metakit, this approach has been turned on its head - literally. This "inverted" design puts the data belonging to one row all over the disk. Instead, everything is stored in a column-wise format. This has far-reaching implications! For one, it's considerably harder to insert and delete "rows" in a column-wise world. Each column of the view needs to be changed, with bytes inserted or removed, and moving potentially large amounts of data to make space or fill up the space. The reason this makes sense at all, is the insight that performance only matters in cases which are done frequently. Which almost always means inside tight loops. And tight loops tend to iterate over rows, not columns! | metakit index • Overview • Download • Quotes • Links | |||


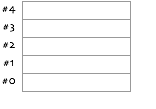
 Traditionally, databases are organized in a row-like fashion, as shown here on the left. It is usually not just the conceptual model, but also the way data is stored on disk, i.e. all data belonging to a single row is stored in a contiguous range of bytes. Fetching a row then gives access to all the data in the row.
Traditionally, databases are organized in a row-like fashion, as shown here on the left. It is usually not just the conceptual model, but also the way data is stored on disk, i.e. all data belonging to a single row is stored in a contiguous range of bytes. Fetching a row then gives access to all the data in the row.